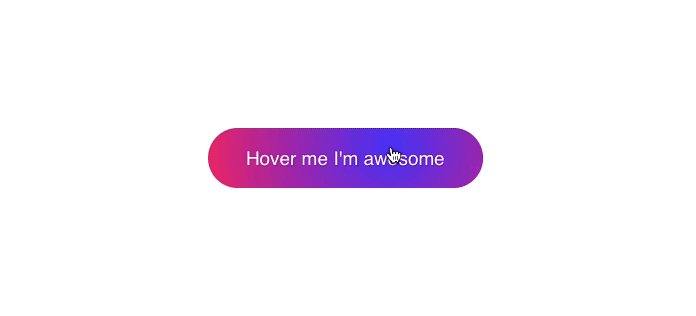
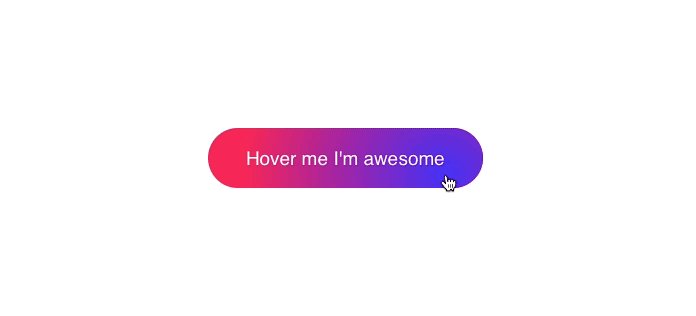
Спрацьовує, коли користувач наводить курсор на елемент. Зазвичай використовують щоб створити ефект взаємодії з елементом. Наприклад, при наведенні курсору миші на посилання змінюється колір його тексту.14 серп. 2023 р.
Hover-ефект для зображення — це анімація картинки під час наведення на неї. Ця функція дає чудову можливість зробити елементи на вашому сайті більш інтерактивними.
Псевдокласи – це ключові слова, які додаються до CSS селекторів і змінюють їх стан та положення внаслідок дій користувачів. В якості прикладу можна навести текстове посилання, яка змінює свій колір чи розмір при наведенні на нього курсора миші.
Псевдоэлемент в CSS — это ключевое слово, добавляемое к селектору, которое позволяет стилизовать определённую часть выбранного элемента. Например, псевдоэлемент ::first-line может быть использован для изменения шрифта первой строки абзаца.
Селектори класу використовуються для визначення стилів, які можна застосувати для різних елементів, розміщених в різних частинах або на різних сторінках сайту. Селектор Ідентифікатора. Селектори ідентифікатора використовуються для привласнення стилю одному конкретному елементу.
В языке CSS есть специальная боксовая модель (также блоковая модель или блочная модель, англ. box model), которая описывает, из чего состоит бокс и какие свойства влияют на его размеры.


Definition and Usage. The :hover selector is used to select elements when you mouse over them. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited …